Developer Centre
A platform to facilitate developer needs

About
Developer centre is a platform for developers that provides the required infrastructure and resources to build and deploy code, create a component repository and build dedicated environments to host projects.
Overview
Creating a new platform for developers enabling them to work on independent development environments, access resources and components, build and deploy code easily.
Responsibilities
Research (Qualitative & Quantitative), Wireframe, Design (low-fi & hi-fi), Prototype.
The Problem
The current cloud platform did not have any dedicated tool for developers to ease out their code and deployment activities. Developers faced issues with –
• Reusing existing components and code in development.
• Performing build and deploy operations in dedicated development environments.
• Creating a code repository.
• Creating onboarding documentation.
• Fixing UI (broken links, UI bugs)
• Communication on deployment status.
Solution
With our design thinking approach,
we followed a 3-step plan
Understand
Current timeline Research
Design
Wireframes, Prototype
Evolve
Usability Tests
Step 1
Understand
Understand the need of the product through brainstorming sessions with stakeholders. Clarify assumptions and queries, check for existing research, if any to uncover major pain points.
Research
This was a complete new portal and hence the research was more exhaustive where I drafted a user journey map and referred to some heuristic studies done on a similar project in the organization.
User Interviews
I conducted user interviews with an aim to map user journies and understand from the users, the challenges and perspective on the need of developer centre.
![]() “I wish there was a hierarchy to the wiki documentation. I am overwhelmed with the amount of documents I have to go through & there is no hierarchy that can help me decide which one to refer to first.”
“I wish there was a hierarchy to the wiki documentation. I am overwhelmed with the amount of documents I have to go through & there is no hierarchy that can help me decide which one to refer to first.”
– Quote from an Employee
Personas



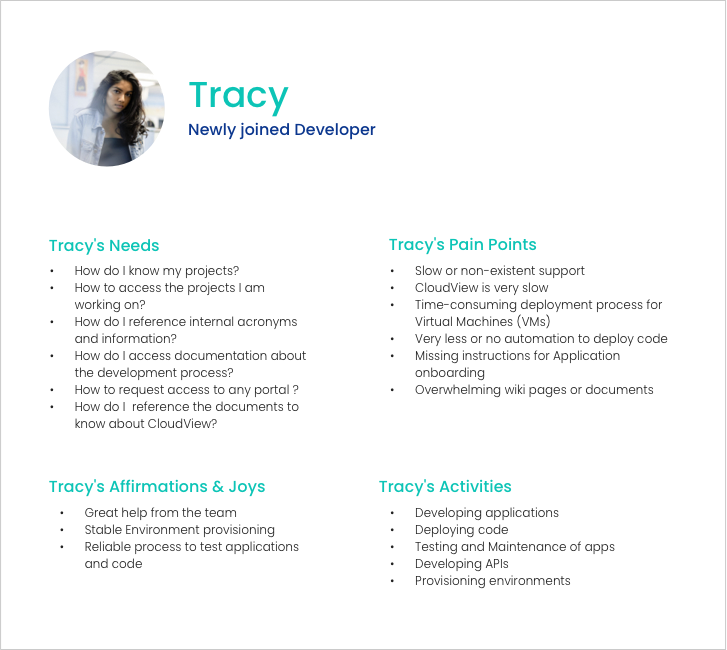
Tracy
Newly Joined Developer

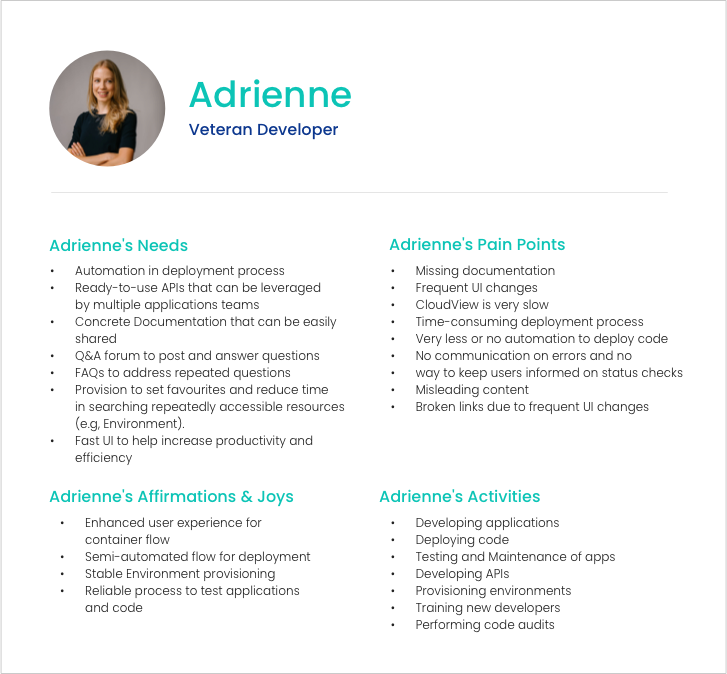
Adrienne
Veteran Developer
Synthesis
From the initial research and persona mapping, I created a user journey map for each persona to design a solution that considers the user behaviour and mental mode in every stage. This was presented to the product team and it provided to be very helpful in taking informed design decisions.
Goals
Based on the research synthesis, these were the main goals of the project.
Easier Documentation
Users struggled to find the right onboarding, deployment and error handling documentation at one place. Hence, I prioritised this to enhance the user experience.
Introducing Code Library
Developers were looking for a standard code library which wouldhelp them use existing code and save time. UI standards
One in all platform
Right from referring to the documentation to accessing environments and deploying code, I put together a dashboard to cover these user needs.
Step 2
Design
Design a solution to address user needs. It can be validated and scaled as early as often.
Prototype & Features
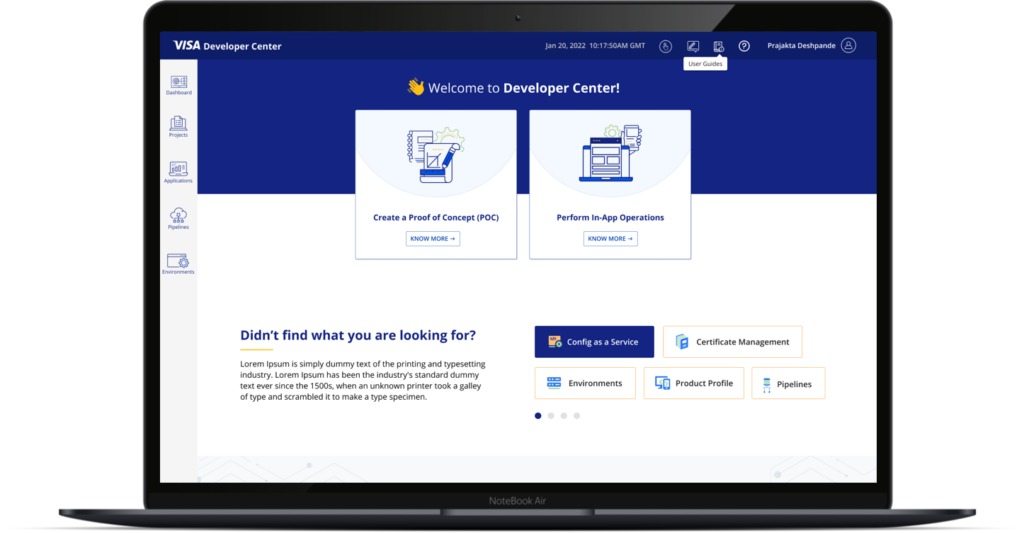
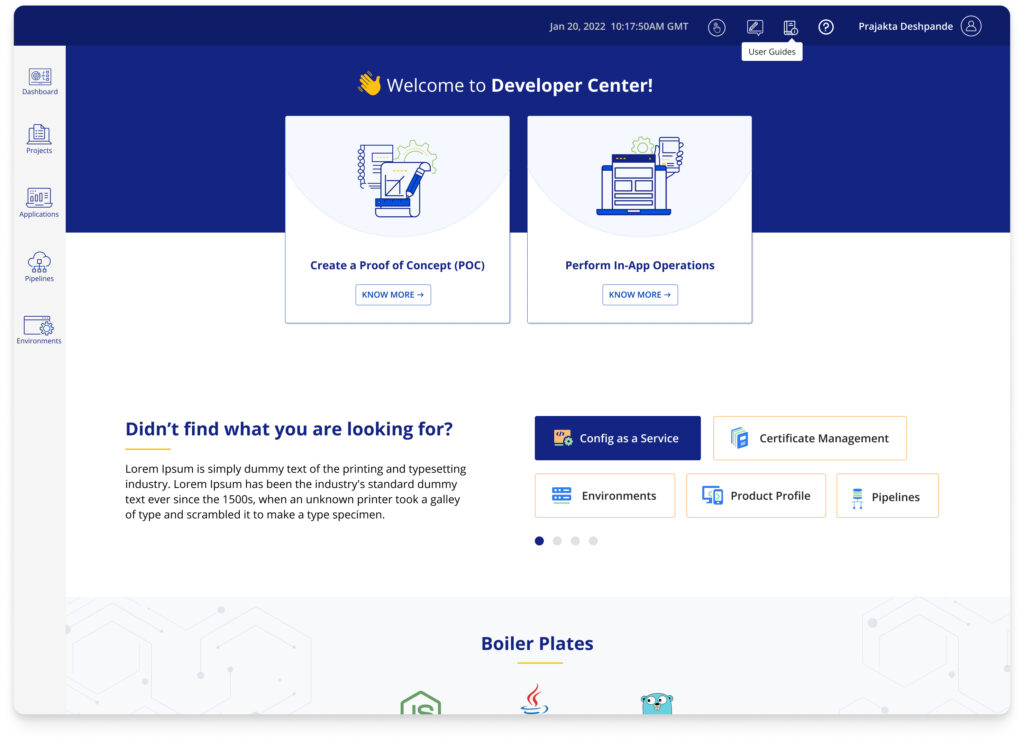
Landing Page

Development work is in progress.


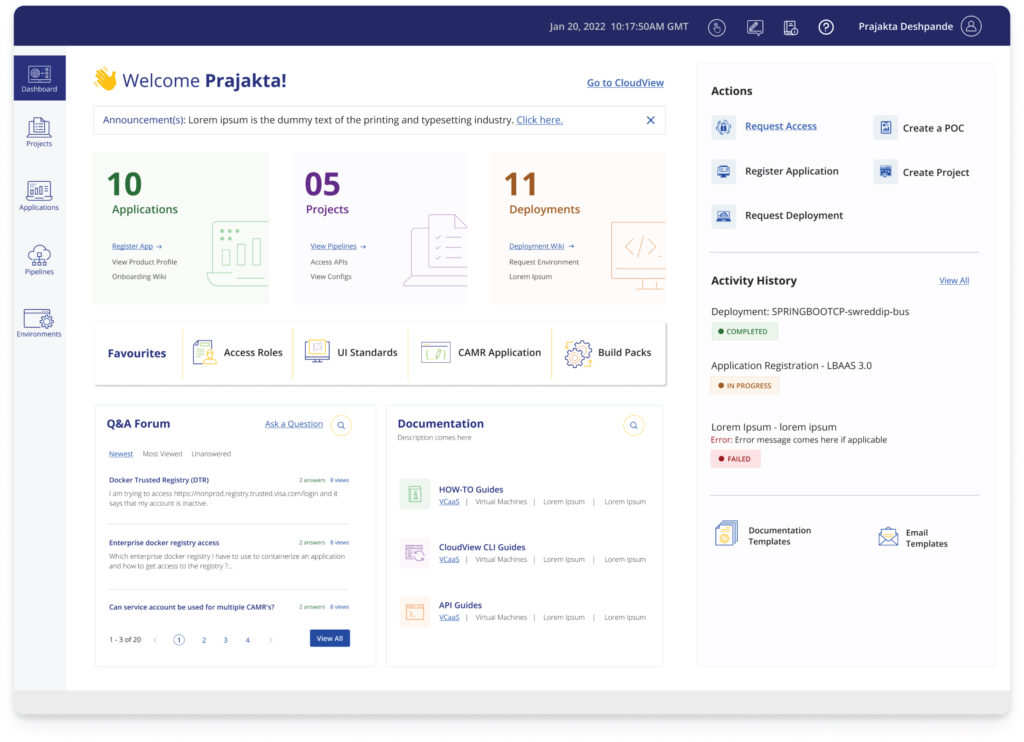
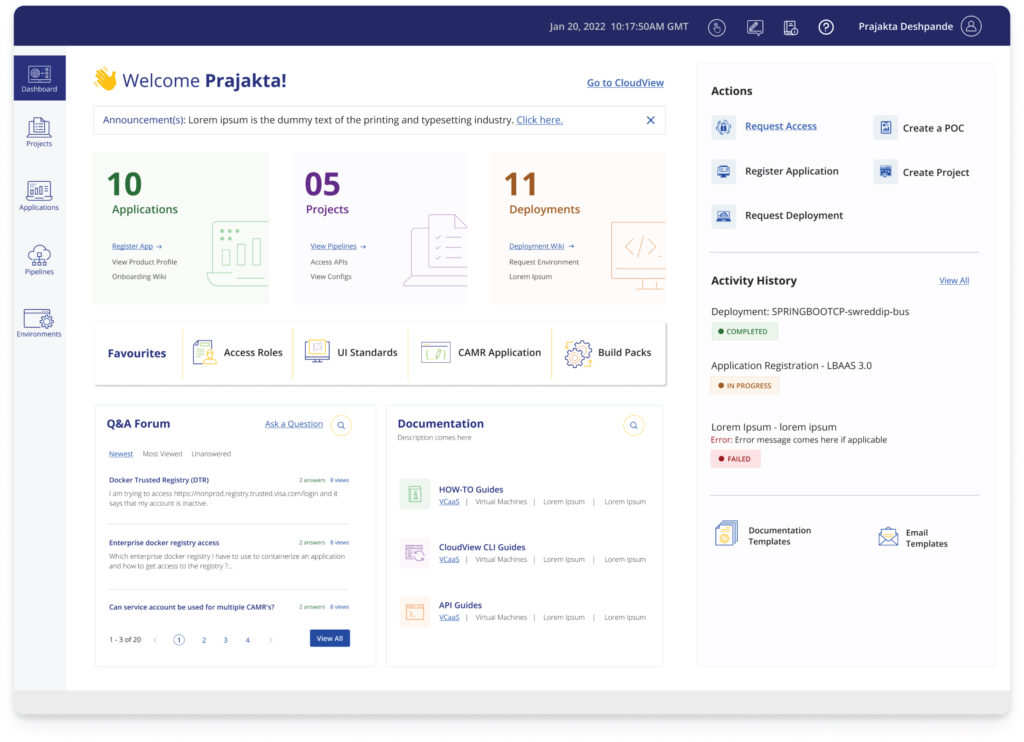
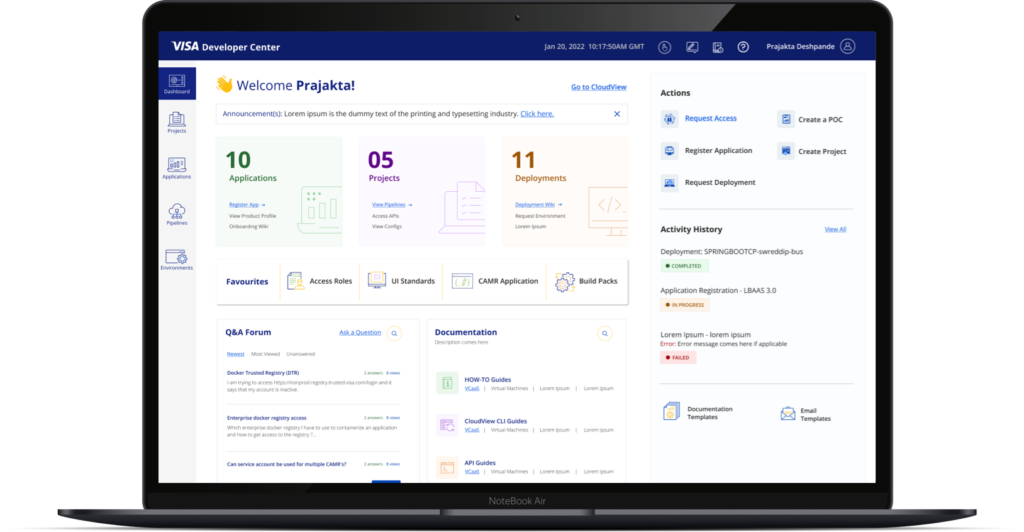
Dashboard
It was clear from the user interviews that there was a need to improve accessibility. Dashboard is a one in all solution that provides information, updates and access to all the required resources.

Development work is in progress.
Step 3
Validate
Validating the designs through usability tests, I got a confirmation on my design decisions and solutions.
Usability Tests
After the initial mocks were ready, I ran them through a couple of users to get feedback and understand their views. Since this was something that did not exist before, I designed the test in a way such that users can perform actions and navigate by themselves in the prototype. The response was great and users were keen to see the new developer centre go live soon.
![]() “I think this will solve 2 major issues of hopping around to write and deploy code and to get quick how-tos when I actually develop. I like the fact that I get to see most of my updates in the dashboard.”
“I think this will solve 2 major issues of hopping around to write and deploy code and to get quick how-tos when I actually develop. I like the fact that I get to see most of my updates in the dashboard.”
– Quote from an Employee after Usability test

